
Awalnya saya menonton sebuah video yang menjelaskan mengenai sebuah struktur xml pada materi layouting (membuat layout) android. Dari sana saya belajar bahwa selama ini saya belum cukup efisien dalam menggunakan fungsi findViewById() pada pemrograman Android. Kenapa begitu? Mungkin ini memang karna saya yang belum terlalu mengerti akan penggunaanya, atau bisa juga karna saya ini hanya programmer yang waton copy paste dan ndilalahe (kebetulan) yang saya copy paste itu berhasil jalan. Tapi takapalah, kata orang “pengalaman itu merupakan metode pembelajaran yang paling baik”, tul?
Dalam Video ini menjelaskan bagaimana sebuah struktur file layout xml diakses dari sebuah class secara hierarchy menyesuaikan dengan struktur xml pada layout tersebut. Sekedar informasi bahwa cara pengaksesan sebuah id layout dari class adalah menggunakan fungsi findViewById. so gampangannya video ini menjelaskan cara penggunaan fungsi findViewById dari class agar lebih efisien dan mengikuti struktur xml dari layout. duh le njelaske blibet. -_-
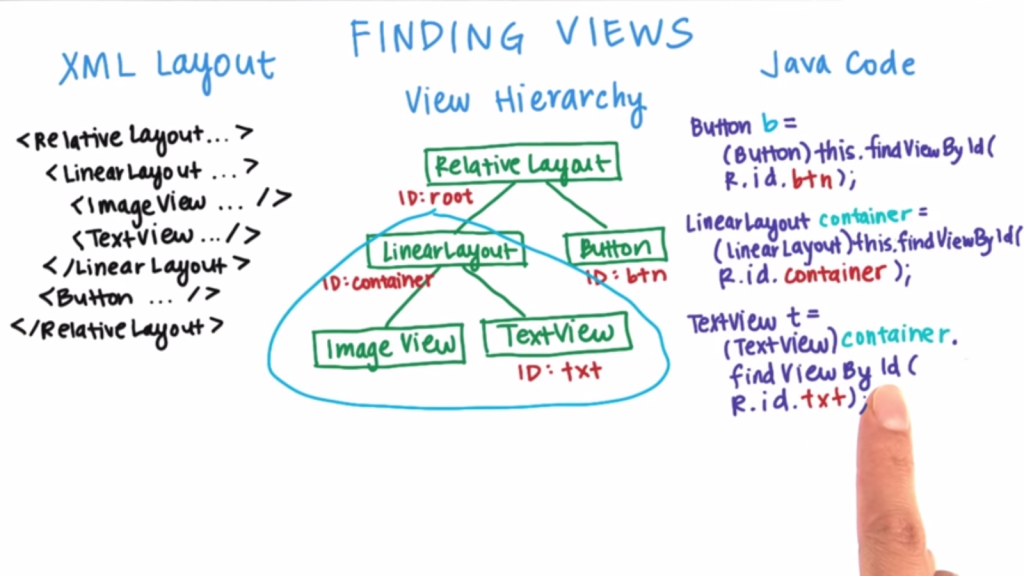
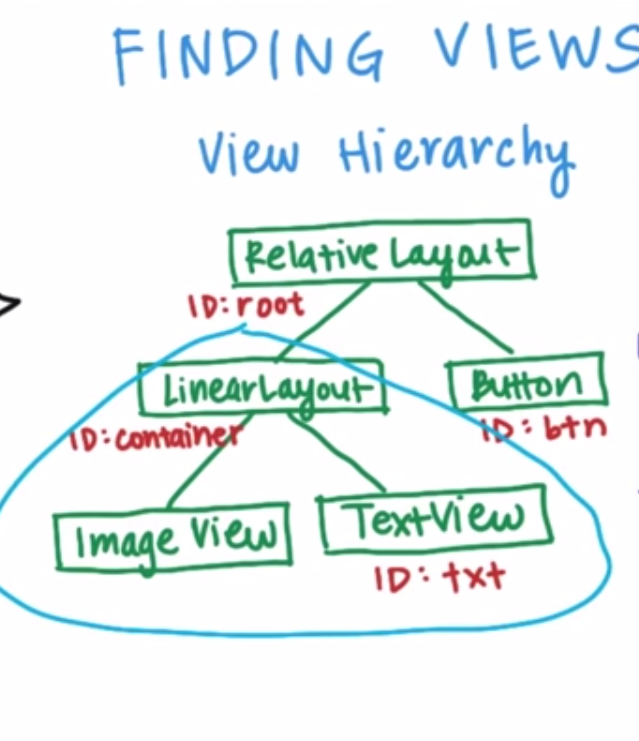
Biar mudah pakai ilustrasi gambar dibawah kali ya. Perhatikan saja pada struktur hirarki dari file, root paling atas adalah RelativeLayout didalamnya terdapat LinearLayout dan Button. Didalam LinearLayout terdapat ImageView dan TextView .

Kemudian perhatikan baris kode dibawah, disana merupakan isi dari method onCreate. Setelah setContentView() disana adalah baris-baris pendefinisian object yang menggunakan fungsi findViewById(). Paling pertama adalah pendefinisian untuk button, lalu setelah itu pendefinisian untuk container LinearLayout. Nah yang menarik adalah setelah itu : untuk mengakses id TextView dan ImageView disini cukup menggunakan object container yang sudah didefinisikan diatasnya, hal itu karena object TextView dan ImageView berada dibawah struktur dari container LinearLayout. Sebenarnya kita bisa saja menggunakan metode pemanggilan sama seperti saat mendefinisikan button, tapi menurut video ini hal itu tidak baik dan lebih baik langsung dengan cara struktur yang benar agar lebih cepat dalam proses.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn = (Button) this.findViewById(R.id.button); LinearLayout container = (LinearLayout) this.findViewById(R.id.countainer); // Mendefinisikan textview dengan bantuan variable container yang sudah dideklarasikan diatasnya TextView t = (TextView) container.findViewById(R.id.textView); t.setText(R.string.copyright); // Mendefinisikan ImageView dengan bantuan variable container yang sudah dideklarasikan diatasnya ImageView im = (ImageView) container.findViewById(R.id.imageView); im.setImageResource(R.drawable.androlite); } |
Nan itulah yang saya pelajari bro, cukup efisien kan? menurut saya ini fundamental (ciyeh bahasane) dan saya sepertinya belum banyak tau tenang ini itu. Ingat saya cuma programmer copy paste yang ndilalahe yang saya copy paste itu berhasil hehehe… Biar kamu gak penasaran ini silakan download source code nya dari github. Dan buat kamu yang pusing dengan penjelasan saya sebaiknya kamu lihat videonya saja langsung gaes, dijamin lebih mudeng mbangane mbaca tulisan ngawur saya diatas.
Sudah dulu gaes, jangan lupa bahagia ya ~