GULANGGULING.COM | CODING ANDROID – Halo gaes, setelah sekian lama tak menulis soal bab koding, kali ini saya mau mencoba membiasakan lagi menulis soal babagan koding, kali ini saya akan mencoba belajar dan menuliskan tentang koding android.
Sebelum meneruskan, perlu dipahami bahwa tutorial koding yang saya buat ini adalah hal yang sederhana, tentu saja untuk keperluan saya belajar dan semoga anda yang membaca juga dapat belajar dari tulisan ini.
Berawal dari pertanyaan sederhana, Bagaimana cara membuat tombol di aplikasi Android yang otomatis membuka google maps? tidak hanya dapat membuka saja, namun inginnya langsung bisa menentukan lokasi ketika aplikasi Maps tersebut terbuka.
Baca-baca dari sumber dokumentasi, Ada beberapa metode untuk membuat aksi tombol yang dapat membuka aplikasi peta Google. Yang pertama, kita dapat membuka aplikasi Google Maps sambil menentukan lokasi, yang kedua kita juga bisa membuka aplikasi maps langsung dalam mode street view, kita juga bisa menentukan navigasi, selain itu ada pula cara membuka peta beserta query string untuk mencari lokasi seperti halnya : Restourant.
Langsung saja ya, dibawah ini adalah bentuk koding untuk membuka aplikasi google maps dan mengarahkannya pada titik koordinat tertentu. Oh ya, untuk membuka aplikasi lain kita memanfaatkan intent.
|
1 2 3 4 |
Uri gmmIntentUri = Uri.parse("geo:53.4630892,-2.2930782"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); |
Baris kode diatas jika diterjemahkan kira kira begini : membuka aplikasi Google Maps com.google.android.apps.maps dengan memberikan titik koordinat geo 40.7053048,-73.8976729.
Mode Street View
Selain langsung menentukan titik lokasi, kita juga bisa membuatnya dalam mode street view saat aplikasi Google Maps terbuka. Dengan menggunakan mode uri parse google.streetview:cbll
|
1 2 3 4 |
Uri gmmIntentUri = Uri.parse("google.streetview:cbll=53.4633197,-2.2915337"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); |
Source code diatas jika dieksekusi maka akan membuka aplikasi peta Google dalam mode street view dari koordinat yang sudah kita tentukan.
Query String
Kita juga dapat menambahkan query string saat membuka aplikasi android. Misalnya menambahkan pencarian seperti : Restourant atau pom bensin terdekat. Baris kode dibawah menjelaskan bahwa kita akan membuka aplikasi Google Maps sambil mengirimkan query string untuk mencari restourant.
|
1 2 3 4 |
Uri gmmIntentUri = Uri.parse("geo:-7.7928119,110.3660043?q=restaurant"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); |
Praktek Membuat Aplikasi Android
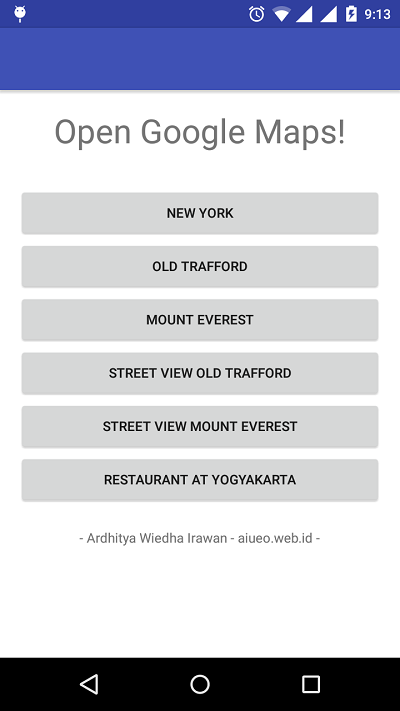
Dari basis pengetahuan diatas, saya mencoba membuat aplikasi sederhana seperti pada gambar dibawah. Intinya membuat tombol atau button yang jika di klik akan membuka peta google.
Aplikasi ini saya buat sesederhana mungkin, ya semacam langsung create new project, tanpa menambah library apapun. Dependensi-nya seperti dibawah
|
1 2 3 4 5 6 |
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:23.1.1' compile 'com.android.support:design:23.1.1' } |
Membuat Layout content_main.xml :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="ggdc.opengooglemaps.MainActivity" tools:showIn="@layout/activity_main"> <TextView android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginBottom="30dp" android:text="Open Google Maps!" android:textSize="30dp" /> <Button android:id="@+id/btnNyk" android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:layout_below="@+id/txt" android:layout_centerHorizontal="true" android:text="New York" /> <Button android:id="@+id/btnOld" android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:layout_below="@+id/btnNyk" android:layout_centerHorizontal="true" android:text="Old Trafford" /> <Button android:id="@+id/btnMount" android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:layout_below="@id/btnOld" android:layout_centerHorizontal="true" android:text="Mount Everest" /> <Button android:id="@+id/btnStOld" android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:layout_below="@id/btnMount" android:layout_centerHorizontal="true" android:text="Street View Old Trafford" /> <Button android:id="@+id/btnStMount" android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:layout_below="@id/btnStOld" android:layout_centerHorizontal="true" android:text="Street View Mount Everest" /> <Button android:id="@+id/btnYog" android:layout_width="match_parent" android:gravity="center" android:layout_height="wrap_content" android:layout_below="@id/btnStMount" android:layout_centerHorizontal="true" android:text="Restourant at Yogyakarta" /> <TextView android:id="@+id/txt2" android:layout_marginTop="20dp" android:layout_below="@+id/btnYog" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginBottom="30dp" android:text="- Ardhitya Wiedha Irawan - aiueo.web.id -" android:textSize="12dp" /> </RelativeLayout> |
Dari layout diatas, kita membuat activity class nya. source code nya bisa dilihat dibawah :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
package ggdc.opengooglemaps; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnNyk = (Button) findViewById(R.id.btnNyk); btnNyk.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Uri gmmIntentUri = Uri.parse("geo:40.7053048,-73.8976729"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); } }); Button btnOld = (Button) findViewById(R.id.btnOld); btnOld.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Uri gmmIntentUri = Uri.parse("geo:53.4630892,-2.2930782"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); } }); Button btnStOld = (Button) findViewById(R.id.btnStOld); btnStOld.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Uri gmmIntentUri = Uri.parse("google.streetview:cbll=53.4633197,-2.2915337"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); } }); Button btnMount = (Button) findViewById(R.id.btnMount); btnMount.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Uri gmmIntentUri = Uri.parse("geo:27.9893083,86.9237386"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); } }); Button btnStMount = (Button) findViewById(R.id.btnStMount); btnStMount.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Uri gmmIntentUri = Uri.parse("google.streetview:cbll=27.9531846,86.6944041"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); } }); Button btnYog = (Button) findViewById(R.id.btnYog); btnYog.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Uri gmmIntentUri = Uri.parse("geo:-7.7928119,110.3660043?q=restaurant"); Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri); mapIntent.setPackage("com.google.android.apps.maps"); startActivity(mapIntent); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } } |
Dengan code diatas, maka setiap button di klik akan membuka aplikasi Google maps dan langsung menuju ke titik koordinat yang sudah kita tentukan beserta mode yang kita inginkan.
Nah sampai disini dulu tutorial kali ini, semoga bermanfaat bagi saya dan bagi Anda. Untuk kamu yang ingin mencoba membuat aplikasi ini silakan download dari halaman github saya dan jangan lupa tonton video dibawah ini :
Sampai ketemu pada tutorial selanjutnya.
Download Source Code from GitHub
























halo kak, saya Fausyiah
hmm saya bisa minta emailnya kakak soalnya ada beberapa hal penting yang ingin saya tanyakan untuk membuat aplikasi sekaligus mapsnya,
semoga saja kakak baca dan di balas cepat, tapi mungkin saya lupa suatu saat nanti kalau kakak balas kometar saya ini bisa minta tolong say hi to my email kak [email protected]
makasih kak^^