Hae sobat. Kali ini saya mau berbagi mengenai sebuah tools yang bermanfaat untuk para pelaku web developer ataupun SOE Ninja.
Jika ada yang bertanya, tools apa yang dapat digunakan untuk meningkatkan kecepatan website? nah ini adalah salah satu tools rekomendasi saya.
Tools ini cocok untuk digunakan sebagai audit mengenai kecepatan dan tentunya dapat meningkatkan SEO atau Search Engine Optimizer dari website.
Tools ini bernama Coverage, tools yang sudah tersedia di browser Chrome atau Edge versi terbaru ini merupakan salah satu alat audit yang dapat memberikan informasi mengenai ukuran dokumen yang di download/unduh setiap salah satu halaman website dibuka.
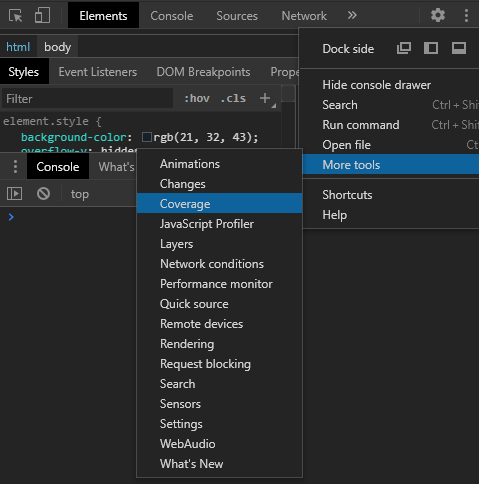
Tools ini dapat ditemukan pada Developer tools browser Chorme di bawah:

Dengan Coverage kita bisa mempelajari / audit seberapa efektif assets digunakan pada sebuah halaman.
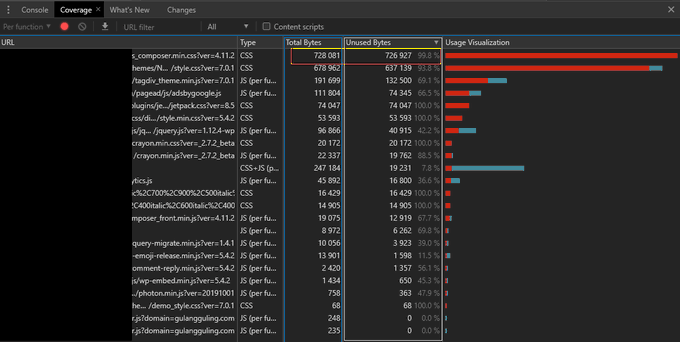
Coverage akan memperlihatkan hasil seperti ini, kita bisa mengetahui sebenarnya seberapa banyak bytes yang digunakan dan yang TIDAK DIGUNAKAN ( unused bytes).

Semakin sedikit jumlah unused bytes, maka sudah jelas halaman website akan dibuka dengan cepat. Begitu juga sebaliknya, jika semakin besar, maka niscaya semakin berat.
Website dengan CMS biasanya punya masalah ini. Walaupun begitu pasti selalu ada solusi lain agar website menjadi lebih cepat. Seperti misalnya menambah kemampuan server atau menggunakan teknik cache yang lebih baik.
Walaupun selalu ada cara lain, namun tools Coverage ini layak Anda coba untuk melakukan audit kecepatan website-mu sekarang.
Sekian dari saya, semoga ilmu ini dapat diambil manfaatnya oleh Anda yang sedang membutuhkan atau yang sedang ingin membuat website lebih cepat.
Sekian dan salam hore!






















Makasih infonya