GULANGGULING.COM | KODING – Wuuuiiih akhirnya nulis babagan koding lagi. Kali ini mau berbagi sekalian mencatat soal ilmu atau cara membuat browser Chrome berwarna jika mengakses website kita.
Semenjak Android memasuki versi Lollipop dan Chrome diatas versi 39, kita sudah diperbolehkan mengubah style warna dari address bar browser dan toolbar dari sistem Android itu sendiri.
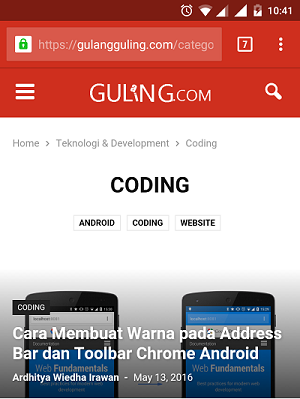
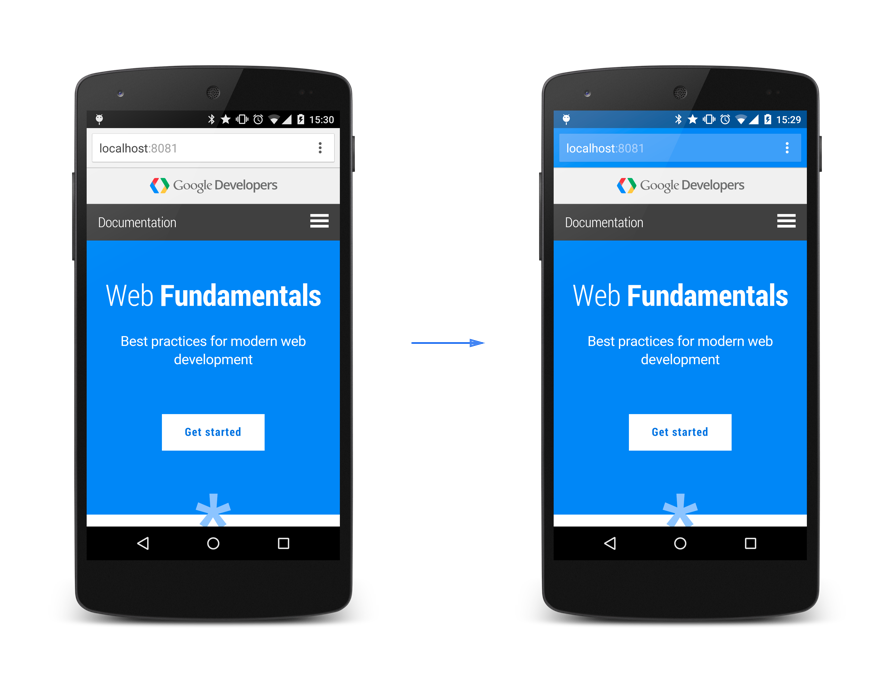
Jika anda sering mengakses situs tertentu dengan Google Chrome di Android, maka kadang anda akan melihat beberapa situs tampil dengan warna address bar dan toolbar yang seragam dengan situs mereka. Nah pertanyaannya bagaimanakah cara membuat website atau situs kita memiliki kemampuan untuk mengganti warna dari address bar dan toolbar tersebut?
Google Developers merilis bahwa fitur ini dapat kita gunakan dan pasang di setiap website untuk mengubah warna style tersebut. Caranya cukup mudah. Untuk mengubah warna address bar dan toolbar pada browser google chrome kita cukup menambahkan kode meta yang bernama “theme-color” pada header seperti code dibawah :
|
1 |
<span class="nt"><meta</span> <span class="na">name=</span><span class="s">"theme-color"</span> <span class="na">content=</span><span class="s">"#4285f4"</span><span class="nt">></span> |
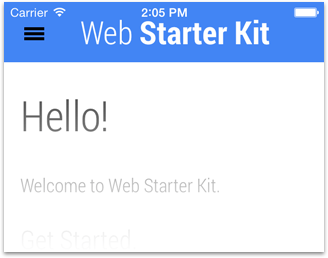
Nah, dengan kode diatas kita sudah dapat melihat tampilan website kita mampu membuat warna style yang berbeda pada browser Chrome.

Pengaturan Meta Theme color ini ternyata tidak hanya berlaku pada Android, namun juga berlaku pada sistem Windows Phone dan IOS Apple, walaupun ada script atau kode tersendiri yang harus kita tambahkan lagi. Theme color juga tidak hanya untuk browser Chrome, browser seperti Firefox OS, Safari, Internet Explorer and Opera juga sudah dibekali kemampuan untuk mengenali meta tag ini.

Untuk dapat mengatur theme color pada windows phone dan IoS kita hanya perlu menambahkan meta tag lagi pada header seperti berikut:
|
1 2 3 4 5 6 7 8 |
<span class="c"> <!-- Windows Phone --></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"msapplication-navbutton-color"</span> <span class="na">content=</span><span class="s">"#4285f4"</span><span class="nt">></span> <span class="c"><!-- iOS Safari --></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"apple-mobile-web-app-capable"</span> <span class="na">content=</span><span class="s">"yes"</span><span class="nt">></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"apple-mobile-web-app-status-bar-style"</span> <span class="na">content=</span><span class="s">"black-translucent"</span><span class="nt">> </span> |
Jika ingin lengkap, maka masukan saja semua tag meta theme color dibawah ini pada header website anda, maka niscaya akan bewarna disetiap OS..Hehehe.
|
1 2 3 4 5 6 7 8 9 10 |
<span class="c"> <!-- Chrome, Firefox OS and Opera --></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"theme-color"</span> <span class="na">content=</span><span class="s">"#4285f4"</span><span class="nt">></span> <span class="c"><!-- Windows Phone --></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"msapplication-navbutton-color"</span> <span class="na">content=</span><span class="s">"#4285f4"</span><span class="nt">></span> <span class="c"><!-- iOS Safari --></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"apple-mobile-web-app-capable"</span> <span class="na">content=</span><span class="s">"yes"</span><span class="nt">></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"apple-mobile-web-app-status-bar-style"</span> <span class="na">content=</span><span class="s">"black-translucent"</span><span class="nt">> </span> |
Sekian dulu dan semoga bermanfaat.
Salam!
Source | Bacaan Soal Koding lainnya disini























Wih mantap le.. Ilmu baru nih, makasih share ilmunya suhu
Ini yang saya cari-cari,,,hahahaha ngiri lihat situs2 luar kok setiap kali diakses di ponsel warna bar chrome nya bisa berubah, ternyata iniiii caranyaaaa… Thanks!
jadi lebih menarik ya gan , izin pake di blog ane gan
Mantep min,work..
Bagus juga ya, untuk menghindari rasa bosan. Dengan tampilan yang berbeda beda lebih menyenangkan.