GULANGGULING.COM | PROGRAMING – Berawal dari sebuah pertanyaan Bagaimanakah cara membuat color picker dengan mudah? Nah dalam artikel ini saya akan bercerita tentang cara mudah membuat color picker dengan teknologi HTML 5. Color picker ini biasanya digunakan pada sebuah website yang memiliki fungsi memilih warna.
Langsung saja ya, Pada HTML 5 ternyata sudah disediakan input type yang meng-hadle kebutuhan untuk memilih warna. Input type ini bernama color. Caranya membuatnya sangat mudah, sama seperti membuat input type lainnya, hanya saja type yang kita gunakan bernama color.
|
1 |
<input id="inputColor" type="color" value="#ff1a1a"/> |
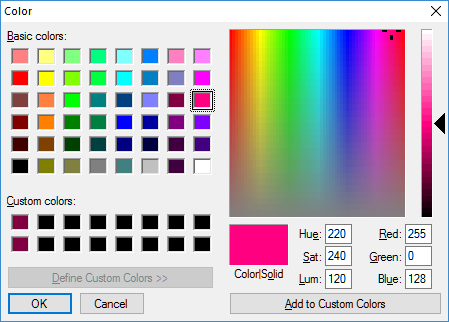
Setelah kita mendeklarasikan input type color, maka input tersebut akan memunculkan pilihan-pilihan warna ketika kita klik. Tentu saja setiap warna yang kita pilih pada pallet tersebut akan menjadi value dari element itu sendiri.

Bagi Anda yang belum pernah menggunakan input type ini, pada dasarnya penggunaannya sama seperti type input biasanya, tidak ada perlakuan khusus. Input dengan type color ini juga memiliki value seperti type input lainnya, jadi kita dapat mengambil nilai / value dari input color picker tersebut.
Lalu, bagaimana cara mengambil nilai atau value dari input? Sama seperti mengambil nilai input pada umumnya. Dalam hal ini kita dapat menggunakan JavaScript untuk mengambil value dari input tersebut.
|
1 |
document.getElementById("inputColor").value; |
Perlu di ingat bahwa output value dari type input color ini merupakan bilangan heksa dari setiap warna. Lalu bagaimanakah cara agar meng-konversi nilai input HEX menjadi RBG ? Sederhana saja, kita hanya perlu membuat fungsi konversi dari Hex menjadi RGB. Pada contoh dibawah, saya memberikan contoh tentang bagaimana membuat color picker, lalu kemudian bagaimana cara mengambil nilai color picker tersebut dalam bentuk Hex ataupun RGB.
Well, sekian sharing saya tentang cara membuat color picker dengan HTML 5. Semoga bermanfaat bagi saya pribadi dan Anda- anda yang membutuhkannya.
Sekian…